Blog Archive
GUDANG PENGETAHUAN GWE...
http://iptek-imtaq.blogspot.com/2009/04/step-by-step-setting-microtik.html
http://bel4j4r.wordpress.com/
Membasmi virus tanpa antivirus
Nah, berarti udah ada bayangan kan ? jika wscript.exe tidak bisa jalan, pastinya virus VBS tidak tidak dapat jalan pula.... berikut ini cara mematikan aplikasi wscript.exe :
1. Jika komputer kita belum terinfeksi
buka menu Run -> ketik regedit.exe
masuk ke key "HKEY_LOCAL_MACHINE\Software\Microsoft\Windows NT\CurrentVersion\Image File Execution Options"
pada bagian kanan, klik kanan - new - key
beri nama "wscript.exe", kemudian pada bagian kanan, tambahkan String Value. Beri nama "Debugger" lalu isikan "1". Ok Selesai.
2. Jika Komputer Kita Sedang Terinfeksi
Biasanya virus selalu mematikan beberapa tools windows seperti Regedit, Task Manager, Folder Opition, dll. karena regedit tidak dapat di akses, berarti harus lewat jalur lain yaitu VBS sebelum wscript kita matikan.
Buka Run -> Notepad
ketik kode berikut ini
dim reg
set reg=createobject("wscript.shell")
reg.regwrite "HKLM\Software\Microsoft\Windows NT\CurrentVersion\Image File Execution Options\wscript.exe\debugger",1,"REG_SZ"
seteleh itu simpan dengan nama "vbsKiller.vbs" jangan lupa Save as type diganti "All Files".
Kemudian jalankan file vbsKiller.vbs dengan cara klik 2x. Selesai.....
TAMATLAH RIWAYAT SI VBS ITU....
Selamat mencoba semoga bermanfaat...
Membuat calender

 Mau tahun baru, sudah punya kalender baru belum? Pada tutorial photoshop kali ini akan saya bahas tentang pembuatan kalender dengan photoshop. Tapi kalender yang akan kita buat ini bukan jens kalender yang dicetak, namun lebih saya tujukan untuk digunakan sebagai wallpaper.
Mau tahun baru, sudah punya kalender baru belum? Pada tutorial photoshop kali ini akan saya bahas tentang pembuatan kalender dengan photoshop. Tapi kalender yang akan kita buat ini bukan jens kalender yang dicetak, namun lebih saya tujukan untuk digunakan sebagai wallpaper.Sebenarnya sudah ada beberapa software yang bsa digunakan untuk membuat wallpaper ala kalender, misalnya menggunakan Webshot Dekstop, Ulead Photo Explorer, atau beberapa lagi yang lain. Namun bila ingin sesuai dengan keinginan kita, kenapa tidak buat saja sendiri. Berikut ini caranya untuk membuat gambar wallpaper sendiri dengan menggunakan Adobe Photoshop.
Langkah 1
Seperti biasa, buka program Photoshop, siapkan gambar yang akan digunakan sebagai pengisi kalender. Gunakan foto Anda sendiri, atau mungkin foto orang-orang yang Anda sayangi. Mungkin bisa menjadi surprise bagi yang sudah punya istri/kekasih/pacar jika tiba-tiba melihat fotonya menjadi wallpaper kalender di komputer Anda. Untuk contoh kali ini kugunakan sebuah gambar yang kalau tidak salah dulu pernah diupload di Flickr (tapi lupa siapa nama pe-ngupload-nya).
Langkah 2
Buat sebuah fle baru, caranya dengan memilih menu File > New. Pilih saja dari Preset size yang berukuran wallpaper. Untuk contoh kali ini saya pilih yang berukuran 800x600 pixel.

Langkah 3
Buka gambar atau foto yang akan digunakan sebagai pengisi kalender. Kemudian masukkan gambar tersebut kedalam file yang baru. Caranya, dengan menggunakan Move tool, geser gambar dari file sumber ke file target (lihat gambar ilustrasi tutorial dibawah)

Langkah 4
Atur posisi dan ukuran gambar agar sesuai dengan file kalender tersebut. Jika perlu, ubahlah ukurannya. Pilihlah menu Edit > Free transfrom, ubah ukurannya kemudian tekan Enter.

Langkah 5
Untuk variasi bentuk background, maka pada gambar ini kita buat agar seolah gambar model berbentuk melengkung. Untuk membua seperti itu, maka buatlah sebuah seleksi berbentuk lingkaran dengan Eliptical marque tools.

Setelah memilih tools ini, kemudian buatlah sebuah lingkaran seleksi pada gambar. Seperti contoh gambar ilustrasi tutorial dibawah ini, buatlah lingkaran dalam ukuran yang besar. Jika seleksi dirasa tidak sesuai ukurannya, ubahlah dengan memilih menu Select > Transform Selection.

Setelah seleksi jadi, kemudian pilihlah menu Select > Inverse. Ini digunakan untuk mengubah agar area seleksi menjadi terbalik.

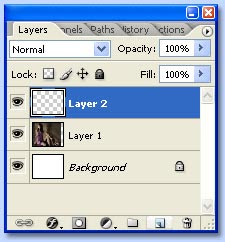
Buatlah sebuah layer baru, dengan cara melakukan klik pada icon New Layer pada palet layer.

Isilah layer baru ini dengan sembarang warna. Pada contoh kali ini saya gunakan warna puih. Cara mengisi warnanya dengan memilih menu Edit > Fill. Pilih warna White kemudian klik OK.

Hilangkan seleksi dengan cara memilih menu Select > Deselect.
Langkah 7
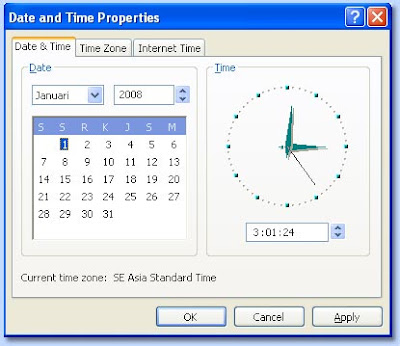
Sekarang kita akan membuat kalendernya. Dari mana kita akan mencari kalender dengan mudah dan cepat? Lihat saja di pojok kanan bawah layer monitor, disitu nampak angka jam bukan? Klik dua kali pada angka jam tersebut sehingga muncul kotak dialog jam dan kalender. Aturlah agar kalender tersebut menunjukkan bulan yang akan kita buat kelendernya. Kemudian copy-lah tampilan layar monitor dengan menekan tombol Print Screen di keyboard.

Catatan: Jika gambar jam ersebut tidak nampak, maka untuk menampilkan kotak dialog kalender tersebut adalah dengan memilih dari tombol Start > Control Panel. Kemudian pilih dari icon Date and Time.
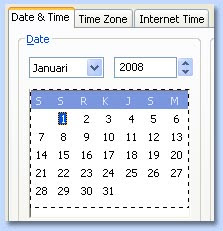
Kembali lagi ke layar Photoshop, kemudian pilih menu Edit > Paste. Sekarang buatlah seleksi berbentuk kotak dengan menggunakan Rectangular Marque tools. Buatlah seleksi tersebut untuk menyeleksi bagian kalendernya saja.

Setelah jadi seleksinya, pilihlah menu Edit > Copy. Kemudian pilih atau aktifkan lagi file yang kita kerjakan sebelumnya, yang mau kita jadikan wallpaper kalender. Pilihlah menu Edit > Paste untuk menerapkan kalender yang sudah di-copy tadi. Jika perlu, ubahlah letak dan ukurannya, dengan memilih menu Edit > Free Transfrom.

Sebagai variasi, Anda juga bisa memberikan bentuk/warna lain pada layer yang putih. Pada contoh dibawah ini, layer tersebut saya isi dengan texture menggunakan layer style. Untuk membuat seperti ini, pilihlah menu Layer > Layer Style > Pattern Overlay.

Untuk membuat agar kalender nampak menyatu dengan warna texture, pada layer kalender ubahlah blending option-nya menjadi Multiply.

Anda juga bisa menambahkan tulisan atau bentuk-bentuk lain pada gambar tersebut.
Misalnya pada gambar yang sudah jadi dibawah ini, saya tambahkan tulisan-tulisan pada sebelah kanan bawah dari gambar.

Gambar di atas ini sudah siap dijadikan sebagai wallpaper komputer. Demikian tadi tutorial untuk membuat wallpaper bergambar kalender dengan menggunakan Adobe Photoshop.
Membuat efek tulisan 3D menggunakan Adobe Photoshop

Langkahnya sebenarnya cukup sederhana. Dan jika anda mengikutinya dengan cermat, maka pasti anda akan bisa melakukannya dengan baik. Dan berikut ini langkah-langkah yang harus anda lakukan:
- Buka program photoshop anda dan buat sebuah file baru melalui menu File->New.
- Setelah itu anda buat sebuah layer baru dan berikan efek Gradient Overlay pada layer tersebut seperti pada gambar berikut ini.

- Kemudian tulisankan sebuah text ditengah area anda, mungkin seperti contoh berikut ini

- Lalu gunakan Character melalui menu Window->Character dan ubah spasi antar text menjadi lebih kecil seperti berikut ini

- Kemudian tambahkan beberapa text, mungkin seperti gambar berikut ini

- Setelah itu anda ubah transformasinya seperti gambar berikut ini

- Setelah itu anda berikan efek gradient overlay pada teks tersebut seperti gambar dibawah ini

- Setelah itu seleksi semua layer, dan buat menjadi rasterize agar berubah menjadi grafik dan setelah itu gunakan transformasi perspektif seperti gambar berikut ini

- Setelah itu gunakan Free transform atau Ctrl+T seperti gambar berikut ini

- Kemudian duplikat gabungan layer dari teks tersebut dan berikan efek warna hitam dan letakkan dibelakang layer teks utama seperti pada gambar

- Lalu dengan menggunakan Rectangular Marquee, anda seleksi kata demi kata dan geser seperti gambar berikut ini

- Selanjutnya buat layer baru dan dengan Pen Tool anda buat garis berwarna kuning seperti pada gambar berikut ini.

- Kemudian gabungkan 2 layer terakhir kedalam satu group kemudian buat menjadi raster
 ize
ize - Sekarang dengan tool Brush anda bisa membuat efek-efek seperti berikut ini

- Setelah itu anda pilih semua layer dan duplikat menjadi 2 dan gabungkan dengan rasterize. setelah itu rotasikan duplikasi layer menjadi seperti berikut ini. Gunakan Free Transform dan Skew rotasi.

- Kemudian pada layer duplikat tersebut berikan efek gradient overlay dan ubah parameter opacity menjadi 30%

- Sekarang kembali kelayer pertama dan berikan efek lens flare melalui menu Filter->Render->Lens Flare. Ulangi langkah tersebut beberapa kali dan setiap langkah anda pindahkan titiknya.

- Untuk background anda bisa bermain-main dengan brush tool.

Cara meng edit foto
CROP (C): Untuk membuang bagian dari image canvas yang tidak digunakan.


Mengedit Web dengan Dreamweaver
Ada sebagian web designer dalam membuat situs professional tidak memanfaatkan Adobe Photoshop dalam merancang web, padahal dengan software tersebut kita akan lebih mudah dan lebih praktis dibandingkan harus membuat kode html.
Ketika dokumen Adobe Photoshop (download: situs_bisnis.zip) tersimpan dalam bentuk web maka secara otomatis akan membuat tag html sendiri sehingga tidak perlu bersusah payah mengetik kode html. Anda dapat membuktikan sendiri seperti nampak pada gambar berikut.
1. Mengubah Objek menjadi Background
Tidak semua gambar (image) yang pada web yang telah kita buat diganti. Jika image tersebut berfungsi sebagai tombol, maka Anda dapat menambahkan menu pull down agar tampilan website lebih menarik. Anda juga dapat membuat tombol dalam bentuk mouse over, dan lain sebagainya.
Pada bagian ini, kita akan mencoba membahas tentang teknik penggantian objek gambar menjadi latar belakang (backgrdound) agar kita dapat memasukkan beberapa komponen di dalamnya (teks maupun grafik).
-
Pertama kali, bukalah file index.html menggunakan Macromedia Dreamweaver.

-
Setelah file terbuka, tentukan terlebih dahulu image mana saja yang akan di jadikan latar belakang dan bagian mana saja yang akan dijadikan sebagai tombol. Sebagai contoh, klik image di bagian bawah teks New Product.

-
Pada bagian Properties, tertulis Src = images/index_26.gif. Hal itu berarti kita tidak dapat memasukan teks di atas gambar tersebut karena objek tersebut adalah image, bukan merupakan background. Tekan Del untuk menghapusnya.

-
Klik pada Background URL of cell untuk memilih gambar yang akan dijadikan latar belakang (background). Oleh karena nama file yang baru saja dihapus adalah index_26.gif maka gunakan file tersebut sebagai latar belakang.

-
Lakukan hal yang sama pada bagian lain apabila ingin dijadikan sebagai latar belakang agar kita dapat memasukkan objek berupa teks, animasi, maupun gambar.
2. Memasukkan Objek
Objek yang dimaksud dapat berupa animasi, gambar, maupun teks. Dalam Macromedia Dreamweaver proses memasukkan objek sangat mudah karena sudah disediakan tool yang sangat lengkap. Anda tinggal memilih objek apa yang akan dimasukkan. Berikut ini akan membahas masalah teknik memasukkan objek berupa teks.
-
Pada penel Properties, aturlah beberapa spesifikasi seperti nampak pada gambar berikut.

-
Ketikkan beberapa kalimat yang berisi berita, kemudian aturlah format teks tersebut seperti nampak pada gambar berikut.

-
Anda bisa memasukkan image di antara teks tersebut. Untuk melakukan hal itu, pertama kali letakkan kursor di awal paragraf kemudian pilih menu Insert > Image.

-
Pilih file gambar yang akan dimasukkan dalam dokumen tersebut.

-
Apabila berhasil memasukkan gambar, maka akan terlihat objek tersebut berada di depan paragraf. Namun posisinya masih kurang sempurna karena susunan teks terdorong oleh gambar tersebut.

-
Agar tampilan lebih rapi, Anda dapat mengatur posisi gambar sehingga seluruh teks akan berada di sebelah kanan gambar. Untuk melakukan hal tersebut, pada panel Properties pilih Left untuk Align.

MEMBUAT LINK DAN NAVIGASI
Menu yang mudah digunakan (user friendly) dapat membantu pengguna ketika mencari informasi yang dibutuhkan. Sebaiknya menggunakan tombol menu yang umum, seperti: Home, Product, Service, dan Contact Us
Dalam Macromedia Dreamweaver, kita membuat Pop-up Menu, dan Jumping Menu secara mudah. Anda tidak bersusah payah menuliskan script yang panjang dalam bahasa Javascript karena telah disediakan tool yang sangat mudah dan fleksibel.
1. Membuat Pop-up Menu
Keunggulan software Macromedia Dreamweaver dibandingkan dengan aplikasi lain yang sejenis adalah adanya tool untuk membuat menu pop-up yang dibuat dengan bahasa Java. Bagi mereka yang masih awan dengan bahasa Java, tidak perlu bingung karena disediakan panel Behavior untuk mempermudah dalam pembuatan menu pop-up.
Sebelum membuat pop-up menu terlebih dulu harus menyiapkan nama file sebagai link. Sebagai contoh: ketika user memilih menu PC maka yang akan muncul adalah pilihan nama computer seperti Acer, HP, BenQ, dan lain sebagainya. Dan ketika user memilih salah satu opsi (missal: Acer) maka akan terhubung ke file tersebut.
Dengan demikian, Anda harus membuat beberapa file dengan bentuk interface yang sama seperti halaman utama, yaitu menyimpan dengan nama lain (contoh: Save As > acer.html). Diasumsikan, Anda telah memiliki beberapa file sebagai link yang dimaksud.
-
Jika panel Behaviors belum muncul, aktifkan terlebih dulu dengan cara memilih menu Window > Behaviors.

-
Pada panel Behaviors (berada di sebelah kanan), klik tombol Add (tanda plus) untuk membuka menu.

-
Setelah mengklik pilihan tersebut, maka akan muncul kotak dialog Show Pop-up Menu yang masih kosong.

-
Pada Tab Contents, masukkan nama menu pada kolom Text (misal: Acer).

-
Untuk membuat menu yang baru, klik tanda plus (+) di bagian atas. Kemudian lakukan hal sama seperti pada tahap 6.

-
Selanjutnya, klik Tab Appearance untuk mengatur warna teks dan latar belakang pop up menu. Tentukan jenis dan ukuran font yang digunakan. Lalu tentukan pula warna teks dan warna cell ketika mouse berada di atas teks.

-
Klik Tab Advanced untuk menentukan lebar, tinggi dan warna border kotak pop up menu.

-
Setelah selesai klik OK. Untuk melihat hasilnya, klik tombol F12.

-
Untuk mengasah keterampilan Anda, buatlah pop-up menu pada tombol lain.
2. Membuat Rollover Image
Macromedia Dreamweaver selain menyediakan tool untuk membuat Pop up Menu juga menyediakan tool untuk membuat Rollover Image sebagai tombol. Yang harus Anda lakukan pertama kali adalah menyediakan dua buah gambar yang ukurannya sama tapi warnanya berbeda.
-
Kemudian editlah file hasil duplikasi tersebut menggunakan Adobe Photoshop. Pilih menu Image > Adjustment > Hue/Saturation.

-
Setelah muncul kotak dialog Hue/Saturation, aktifkan pilihan Colorize. Kemudian geser Slider Hue maupun Saturation sesuai kebutuhan. Setelah selesai klik OK, simpan dokumen tersebut dengan cara menekan Ctrl+S.

-
Sekarang kembali ke Macromedia Dreamweaver. Klik gambar About Us.

-
Hapuslah objek tersebut dengan cara menekan tombol Del. Selanjutnya pilih menu Insert > Image Objects > Rollover Image.

-
Setelah muncul kotak dialog Insert Rollover Image, berilah nama gambar pada kolom Image name kemudian tentukan gambar asli pada kolom Original Image. Untuk mempermudah pencarian file, klik tombol Browse. Tentukan pula file untuk gambar rollover pada kolom Rollover Image.

-
Masukkan teks alternat pada kolom Alt, lalu tentukan nama file sebagai link ketika tombol tersebut di klik.

-
Untuk melihat hasilnya, tekan tombol F12.
MOCHAMMAD OKKY H

Diri Q hanyalah orang Ynag ingin TAhu segalanya ...he









